|
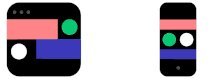
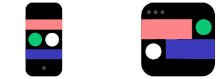
Адаптивний вебдизайнАдаптивний вебдизайн або відгукливий вебдизайн (англ. Responsive web design) — дизайн вебсторінок, що забезпечує оптимальне відображення та взаємодію сайту з користувачем незалежно від роздільної здатності та формату пристрою, з якого здійснюється перегляд сторінки. Метою адаптивного вебдизайну є практичне відображення інформації та зручна навігація на всіх пристроях із доступом до інтернету (від стаціонарних ПК до мобільних телефонів). За технологією адаптивного вебдизайну не потрібно створювати окремі версії вебсайту. Один сайт може працювати на всьому спектрі пристроїв.[1] Популярність адаптивного вебдизайну зростає з кожним днем так як вже зараз кількість мобільного трафіку сягає більше половини від всього інтернет трафіку.[2] Ця тенденція настільки поширена, що Google 21 квітня 2015 року запустив у своїй пошуковій системі алгоритм оцінки сайту на відповідність принципам «дружного» до мобільних пристроїв інтерфейсу.[3] Від цього показника залежить як високо сторінка буде представлена в результатах мобільного пошуку, а отже дана оцінка частково діє як штраф для сайтів, які не відповідають стандартам інтерфейсу для мобільних пристроїв. ІсторіяПершим сайтом, на якому був використаний макет, що змінювався відповідно до ширини браузера, став Audi.com,[4] запущений наприкінці 2001 року. Сайт був розроблений компанією razorfish[en]. У браузері Internet Explorer макет міг змінюватись динамічно із зміною розміру. Проте у Netscape сторінка повинна була перезавантажитись із сервера при зміні розміру браузера. У травні 2010 року Ітан Маркотт ввів термін адаптивний вебдизайн та описав основні принципи у статті «A List Apart».[1] Він також описав теорію і практичне застосування адаптивного вебдизайну в своїй книзі під назвою «Responsive Web Design», яка була видана 2011 року. Адаптивний дизайн був внесений другим номером до списку топ вебдизайн тенденцій станом на 2012 за версією журналу «.net».[5] Mashable[en] назвав 2013 роком адаптивного вебдизайну.[6] Багато інших джерел рекомендували адаптивний дизайн як економічну альтернативу мобільним додаткам. Основні принципи Підходи до побудовиІснує два підходи до побудови адаптивного веб дизайну. Розробка починається або з мобільного інтерфейсу, а далі відбувається адаптація інтерфейсу для інших розширень (англ. mobile first), або, навпаки, розробка починається від вигляду на екранах стаціонарних ПК і закінчується інтерфейсом на мобільних телефонах (англ. desktop first).  Відносні одиниці вимірюванняОбласть перегляду сторінки може бути монітором, екраном мобільного або яким завгодно пристроєм. Щільність пікселів на різних екранах також різна, тому потрібні гнучкі одиниці вимірювання, що працюють всюди. Адаптивний дизайн — саме той випадок, коли відносні одиниці вимірювання на зразок відсотків стають дійсно корисними. За допомогою відсотків можливо поставити блоку ширину в 50 %, і на будь-якому пристрої він буде займати лише половину екрану.  Контрольні точкиКонтрольні точки дозволяють змінювати розташування блоків на сторінці тільки в разі використання екрану з певними розмірами. Наприклад, на стаціонарних комп'ютерах на сторінці буде три колонки, а на мобільних телефонах — тільки одна. Контрольні точки визначає контент сторінки, тобто розробник поступово, починаючи від певної точки, змінює розмір і коли розташуванню контенту потрібні зміни встановлює контрольну точку. Існує інший підхід, який базується на створення контрольних точок для найбільш поширених пристроїв, проте зважаючи на збільшення кількості нестандартних розширень екранів цей підхід не є популярним. ТестуванняДля тестування адаптивного вебдизайну існують такі основні способи. Мобільні емуляториЕмулятор дозволяє перевірити адаптивність і функціональність вебсайту на різних мобільних платформах, таких як iPhone, IPAD, Android і BlackBerry, фактично не використовуючи самого пристрою. Мобільні емулятори можуть допомогти визначити проблеми вебсайту і дозволять прийняти коригуючі заходи, щоб зробити сайт візуально привабливим та функціональним на мобільних пристроях. Вебсервіси для тестівСайти надають доступ до стаціонарних і мобільних пристроїв, щоб веброзробники могли тестувати свої адаптивні вебдизайни. Браузери Firefox та Chrome у своєму функціоналі дозволяють моделювати вигляд вебдизайну на найпопулярніших пристроях. Зміна розміру браузеруПри розробці сайту, щоб швидко перевірити поведінку сайту, достатньо змінити розмір вікна браузера. Це корисно для швидкої перевірки зміни коду, проте цей метод не варто порівнювати з усіма іншими, адже є надто багато аспектів, які не враховує даний тип перевірки. ШаблониЛюк Вроблевскі запропонував зібрання шаблонів адаптивного вебдизайну.[7]  Перетічний (англ. mostly fluid)Популярний і, не зважаючи на це, простий шаблон. Макет складається з декількох колонок, розміри яких на екранах великої та середньої ширини залишаються незмінними, а змінюються лише поля. На невеликих екранах відбувається зміна розміру контенту та стовпці розміщуються один під одним.  Спадні стовпці (англ. column drop)Використовується в макетах, що складаються з декількох стовпців, які займають всю ширину екрану. Коли ширина вікна стає занадто малою для відображення всього контенту, шаблон розміщує стовпці один за одним по вертикалі. З часом це призводить до того, що всі стовпці будуть розташовані вертикально один під одним. Вибір контрольних точок для цього шаблону залежить від контенту і визначається для кожного варіанту дизайну окремо.  Рухомий макет (англ. layout shifter)Даний шаблон є найбільш адаптивним, оскільки в ньому передбачено наявність декількох контрольних точок для екранів різної ширини. Основною відмінністю цього макета є те, що замість розміщення стовпців один під одним рухається сам контент. Через значні відмінності між основними контрольними точками, підтримка цього макета є більш складним завданням, крім того, доводиться змінювати не тільки загальний макет контенту, але і його елементи. Крихітні зміни (англ. tiny tweaks)Даний шаблон вносить невеликі зміни в макет, наприклад регулює розмір шрифту, змінює розмір зображень чи переміщує контент. Він добре працює на макетах, що складаються з одного стовпчика, як односторінкові лінійні вебсайти і статті з великою кількістю тексту.  Поза тлом (англ. off canvas)У всіх вище перелічених шаблонах присутня тенденція до розміщення елементів контенту вертикально один під одним. Даний шаблон використовує інший підхід. Контент, який використовується рідко, наприклад елементи навігації або меню, розміщується за межами екрану і використовуються тільки тоді, коли це дозволяє зробити розмір екрану. На невеликих екранах контент можна відкрити за допомогою додаткової кнопки (часто використовується іконка гамбургера). Примітки
Література
Посилання
|
