|
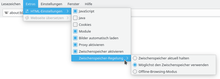
Меню (интерфейс пользователя) Меню́ (фр. menu) — идиома интерфейса пользователя, при которой пользователю выдаётся список доступных команд, которые пользователь может выбрать тем или иным способом для выполнения какого-либо действия, а также вложенных меню (так называемых подменю). Меню — это один из самых старых и частоиспользуемых приёмов пользовательского интерфейса[1]. Виды менюБудучи одним из самых старых, но при этом достаточно сложных приёмов организации пользовательского интерфейса, меню претерпело множество изменений в процессе эволюции. Выделяют несколько разновидностей меню: Последовательные иерархические меню Самая ранняя разновидность меню предполагало отображение небольшого количества пунктов на одном экране. При выборе пункта, открывающего подменю, новый уровень вложенности занимает всю облась отображения меню. Среди доступных пунктов как правило есть пункт «Выход» или «Назад» для возврата на меньший уровень вложенности. Также может быть пункт для полного закрытия меню[2]. Такой способ навигации по меню применялся на ранних микрокомпьютерах, но позже он стал применяться в устройствах, имеющих ограниченное разрешение экрана и вычислительную мощность: на бытовой технике, мониторах и т.д., а также на смартфонах и планшетах[3]. В них для вызова меню используется значок «≡», так называемый «гамбургер». Также меню такого типа часто используется в видеоиграх. Главным недостатком такого меню было то, что оно как правило перекрывало всю рабочую область, и могло иметь сложную запутанную иерархию[2]. Видимые иерархические менюОдним из первых концепцию видимых иерархических меню применила компания Lotus в электронной таблице Lotus 1-2-3. Меню теперь всегда располагалось в верхней части экрана в одну строку и не перекрывало рабочей области. При необходимости в меню можно было войти в любой момент, нажав определённую клавишу (для Lotus это была клавиша \). В дальнейшем для выбора пункта меню можно навести на него курсор клавишами-стрелками, либо нажать на клавишу с буквой, соответствующей выделенной букве (как правило первой) пункта меню[4]. Такой способ навигации также называется мнемониками[5]. Также можно воспользоваться указательным устройством. Главный недостаток этого типа меню по сравнению с предыдущим — то, что область его отображения стала ещё меньше — только одна или несколько строк. При этом использование символов вместо чисел позволило более удобно запоминать последовательности подменю для выполнения той или иной команды[4]. Раскрывающиеся меню  Общий недостаток предыдущих двух типов меню в том, что пользователь видит только текущий набор пунктов меню, но должен сам держать в памяти путь, которым он в данное меню пришел. Выходом из этой ситуации стали раскрывающиеся меню[6]. В отличие от последовательных меню каждый новый уровень раскрывающегося меню отображается в новой области на экране, перекрывающей только некоторую его часть. При этом по возможности новый уровень вложенности не перекрывает области предыдущего, что позволяет видеть, из какого меню было раскрыто текущее подменю[6]. После выбора пункта, не раскрывающего подменю, все раскрытые подменю скрываются. Вернуться к предыдущему уровню вложенности как правило можно с помощью клавиш-стрелок, либо наведя курсор мыши на область предыдущего уровня меню. Полностью скрыть раскрытые меню можно либо нажатием мышью за пределами открытых подменю, либо нажатием на клавишу выхода (как правило, Esc). Раскрывающиеся меню могут иметь различные способы вызова. Сочетание идей раскрывающегося меню и Lotus 1-2-3 породили строку меню[7]. Контекстное меню может раскрываться различными способами: по правой клавише мыши, по специальной клавише на клавиатуре или даже из отдельного виджета, но главная её особенность — все его пункты относятся только к определённому выбранному элементу — фрагменту текста, ячейке таблицы и т.д[7]. Меню может раскрываться из кнопки на панели инструментов или из любого другого подобного элемента управления — кнопки, гиперссылки и т.д. Чтобы повысить удобство использования меню с помощью мыши, нужно предусмотреть возмжность пользователю двигаться от виджета, с помощью которого он вызвал меню (или пункта меню более высокого уровня) к желаемому пункту раскрывшегося меню. Так как курсор мыши при этом может выйти за пределы областей, занятых раскрытыми меню, необходимо предусмотреть либо задержку закрытия уже открытых меню, либо область, при движении курсора в пределах которой уже открытое меню не закрывается. Поведение пунктов меню Чаще всего выбор пункта меню приводит к выполнению какой-либо команды: например, копированию фрагмента, сохранению файла или выходу из программы. Если пункт меню вызывает подменю (такое меню также называют каскадным) — он обозначается стрелкой в конце строки. Если пункт меню вызывает диалоговое окно, большинство гайдлайнов рекомендуют заканчивать строку многоточием. Кроме того, отдельные пункты меню могут выполнять функции чекбоксов и переключателей[8]. Для более быстрого распознавания пункта меню, он может быть снабжён значком-«иконкой». Благодаря такому подходу меню сближается с панелью инструментов, которую можно назвать разновидностью меню[9]. Кроме того, пункт меню может показывать сочетание клавиш, которыми можно вызвать выбранный пункт меню[10]. При наличии строки состояния в ней может отображаться подробное описание того пункта меню, на который наведён курсор. Другой способ — всплывающая подсказка.  Любой пункт меню может быть неактивным. Неактивный пункт, как правило, выделяется менее насыщенным цветом, сохраняется возможность навести на пункт меню курсор, но при попытке этот пункт меню вызвать не происходит ничего, в том числе закрытия меню. Большинство гайдлайнов рекомендуют не скрывать пункты меню, недоступные в данный момент, но которые могут стать доступны при определённых условиях, вместо этого делая их неактивными. Такой подход позволяет, с одной стороны, показать пользователю, что такая функция в программе есть, а с другой — сохранять расположение пунктов меню всегда на одних и тех же местах, позволяя пользователю быстрее находить их, привыкнув к определённому их расположению[8]. Меню и панели инструментовС появлением панелей инструментов, меню перестало быть основным способом взаимодействия с программами. Однако в большинстве случаев меню не было полностью вытеснено панелями инструментов, так как в них сложно разместить все необходимые функции, к тому же описание функции должно быть либо предоставлено максимально кратко, либо вовсе отсутствовать, оставляя только значок действия. К тому же, элементы панели инструментов сами могут вызывать меню, если необходимо. Таким образом, с появлением панелей инструментов, меню, особенно вызываемое через строку меню стало вспомогательным способом навигации по функциям программы, позволяющим добраться к тем функциям программы, которые используются достаточно редко. Но в меню как правило помещаются все доступные функции программы, исключая те, которые треубют непосредственного манипулирования с объектами на экране. Это помогает, если для значка какого-либо действия выбран недостаточно понятная метафора. Найдя пункт меню в иерархии пользователь может понять, каким сочетанием клавиш его можно вызвать с клавиатуры, какой значок на панели инструментов может ему соответствовать, а также как можно вызвать этот пункт последовательным нажатием клавиш-мнемоник. «Адаптивные меню» Office 2000/2003В попытке сделать свои продукты более простыми и компактными, компания Microsoft стала использовать меню, в которых по умолчанию показывались только те пункты, которые используются чаще всего, а чтобы вызвать остальные требовалось нажать специальную кнопку в конце меню. Такой подход оказался неудобным и в следующих продуктах компания Microsoft от него отказалась[11] Примечания
Ссылки
Литература
|