|
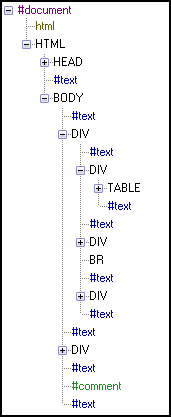
Document Object ModelHet Document Object Model (afgekort tot DOM) is een objectgeoriënteerde benadering van gestructureerde documenten zoals HTML-, XHTML- en XML-documenten. InleidingIn de ontwikkeling van HTML ontstond al vroeg de behoefte om documenten interactief te kunnen maken. De versie 4 webbrowsers van Netscape en Microsoft werden gelanceerd onder de term Dynamic HTML. Daarmee werd aangegeven dat de gewenste interactiviteit mogelijk was geworden. Een essentiële voorwaarde voor interactiviteit van (X)HTML-documenten is dat de onderdelen (en de eigenschappen van elk onderdeel) van het document afzonderlijk benaderd kunnen worden. Alleen op deze manier kunnen de eigenschappen van dat onderdeel aangepast worden.  De browsers hadden aanvankelijk ieder een eigen benaderingsmethode van de onderdelen van documenten. Het World Wide Web Consortium (W3C) heeft vervolgens een standaard opgesteld onder de naam Document Object Model. Dit was gebaseerd op Dynamic HTML en andere al bestaande standaarden zoals HyTime en SGML Groves. Doordat het Document Object Model gebaseerd was op Dynamic HTML, was het achterwaarts compatibel. Met de ontwikkeling van het Document Object Model zijn HTML-documenten veranderd van tekst-met-opmaaktekens (door ontwikkelaars ook wel HTML-soep genoemd) tot een gestructureerd stelsel van afzonderlijke objecten. Elk object in het document kan met programmeercode (zoals JavaScript) worden benaderd, en de eigenschappen kunnen worden aangepast. Een belangrijke eigenschap is de stijl van het object. Deze stijl kan ook worden bepaald met Cascading Style Sheets. Volgens het DOM is ook "tekst" een eigenschap van een element. Hiermee wordt afgerekend met de HTML-soep. Hoewel de inhoud van een document meestal de bestaansreden is van een document, wordt die inhoud ondergeschikt gemaakt aan de structuur van het document. Volgens het Document Object Model bestaat een document uit een root node, die ingebedde (geneste) elementen kan bevatten. In HTML en XHTML bestanden is de root node html. In de afbeelding hiernaast staat een schematische weergave van een (X)HTML-document zoals dat door de Dom Inspector van Mozilla Firefox wordt weergegeven. De elementen in de afbeelding refereren aan de gebruikte (X)HTML-tag. Net als bij vele andere webstandaarden, heeft elke webbrowser zijn eigen implementatie van de opgestelde standaard. Vinden van objecten in een documentEr zijn verschillende manieren om een object in een document aan te spreken:
De verschillende methoden kunnen elkaar aanvullen, leidend tot constructies als de tweede tabel van het document en het eerste element van de tabel met id="verzonnen_tabelnaam". EigenschappenElk element van het document heeft zijn eigen eigenschappen. De definitie van eigenschappen verschilt in dit verband overigens enigszins van de definitie die gebruikt wordt in object-georiënteerde programmeertalen. Hieronder staan een aantal veelgebruikte eigenschappen.
Modules en levelsDe Document Object Model-specificatie is onderverdeeld in een aantal modules. Een aantal modules zijn vereist (zoals de Coremodule), andere zijn optioneel. Er zijn ook verschillende versies van het Document Object Model genaamd levels. De huidige versie is level 3. Enkele Level 3-modules hebben nog niet de status van W3C Recommendation.[1] Zie ookReferenties
Externe links
Zie de categorie Document object models van Wikimedia Commons voor mediabestanden over dit onderwerp.
|