|
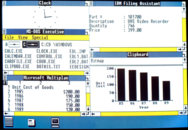
Botón de hamburguesaIcono de menú colapsado, como se usa en el «botón de hamburguesa». Una hamburguesa, origen del vocablo por su similitud al icono. El botón de hamburguesa (del idioma inglés, hamburger button), representado habitualmente con los símbolos ≡ o ☰, es un botón situado habitualmente en la esquina superior de la interfaz gráfica de usuario.[1] Llamado así por su similitud involuntaria a una hamburguesa, su función es alternar un menú (a veces denominado «menú de hamburguesa») o una barra de navegación entre colapsarse detrás del botón o mostrarse en la pantalla. El símbolo asociado con este elemento consta de tres barras horizontales, y también se conoce como «icono de menú colapsado».[2][3] HistoriaDiseño originalEl icono fue diseñado originalmente por Norm Cox como parte de la interfaz de usuario para el ordenador personal Xerox Star, presentado en 1981.[4] Cox describió la concepción del botón de esta forma: «Su diseño gráfico estaba destinado a ser una "señal de tráfico" muy simple, funcionalmente memorable y que imitara el aspecto de la lista de menú que se muestra como resultado. Con tan pocos píxeles para trabajar, tenía que ser muy distinto, pero sencillo. Creo que solo teníamos 16×16 píxeles para renderizar la imagen (o posiblemente 13×13... no recuerdo exactamente)».[5] En ordenadores de escritorioSe pueden encontrar versiones tempranas del botón de hamburguesa en la interfaz gráfica de usuario de los ordenadores Xerox Star y el sistema operativo Windows 1.0 de Microsoft. Posiblemente tras su primer uso en Xerox Star, el lanzamiento de Windows 1.0 en 1985 contaba con un icono de hamburguesa en el menú de control de cada ventana.[6] Sin embargo, duró poco, ya que este botón desapareció en Windows 2.0 en favor de una sola línea horizontal que denotaba el menú de control. Windows 95 reemplazó la línea única con el icono del programa,[7] y el botón de hamburguesa no volvería a Windows hasta que se colocara en el menú Inicio de la versión Anniversary Update en Windows 10.[8] Uso en dispositivos móvilesEl icono de hamburguesa vio un resurgimiento a partir de 2009 con el auge de las aplicaciones móviles, debido al espacio reducido del que disponen.[9][10][11] En dispositivos móviles, como la pantalla es más estrecha en comparación con un ordenador de sobremesa, es común que el menú de navegación quede reducido al botón de hamburguesa, que es más pequeño, de tal forma que se pueda presionar para mostrar el menú solo cuando sea necesario. Para evitar confusiones en el uso de la interfaz, el resto de la página se aleja o se oculta.[2] Apariencia y funcionalidad El botón adopta la forma de un icono que consta de tres líneas horizontales paralelas (que se muestran como ≡), lo que sugiere una lista.[9] El nombre hace referencia a su parecido con el menú que suele estar expuesto o abierto al interactuar con él.[12] Estas tres paralelas más anchas se puede reducir a tres puntos apilados verticalmente (que se muestran como tres puntos o puntos suspensivos verticales ⋮), también conocido como «icono de kebab», «icono de albóndiga» o «icono de falafel». En la plataforma Microsoft Office 365, se muestra un menú de aplicación similar, que consta de tres filas de tres cuadrados.[13] Pulsar, hacer clic o activar de otra forma este botón da como resultado que se revele un menú, lo que lo distingue de una barra de menús que siempre está en pantalla.[14] RecepciónSe ha argumentado que si bien el botón de hamburguesa es un elemento común, su funcionalidad no es necesariamente obvia de inmediato cuando un usuario lo ve por primera vez.[15] En particular, los usuarios mayores, menos familiarizados con la iconografía moderna, pueden encontrarlo confuso.[16] La ubicación del icono depende del sitio web o la aplicación específicos, sin embargo, el consenso general parece ser que debe colocarse en el lado derecho de la pantalla para la mayoría interfaces.[17] El botón de hamburguesa puede aumentar el «costo de interacción», en comparación con un menú en la barra inferior, lo que requiere clics adicionales para conseguir la misma información. El beneficio reside en un menor uso de espacio de la pantalla, especialmente en el contexto de las aplicaciones móviles.[18] También se ha argumentado que los diseñadores tienden a sobrecargar estos iconos con demasiada información oculta.[16] Referencias
Enlaces externos
|