|
A-Frame
A-Frame es un framework web de código abierto para crear experiencias de realidad virtual (VR).[1] Es mantenido por desarrolladores de Supermedium (Diego Marcos, Kevin Ngo), Google (Don McCurdy) y la comunidad WebVR. Es una estructura de sistema de componente de entidad para Three.js donde los desarrolladores pueden crear escenas 3D y WebVR usando HTML. HTML proporciona una herramienta de autoría familiar para desarrolladores y diseñadores web al tiempo que incorpora un popular patrón de desarrollo de juegos utilizado por motores como Unity (Entidad Componente Sistema). HistoriaA-Frame se desarrolló dentro del equipo de Mozilla VR durante finales de 2015. El equipo de VR de Mozilla fue pionero en la plataforma y la especificación WebVR, pero necesitó una forma más fácil de crear contenido. La obra original detrás de A-Frame involucró a Diego Marcos, Josh Carpenter, Casey Yee, Chris Van Wiemeersch y Kevin Ngo. A-Frame fue creado con el fin de permitir a los desarrolladores web y diseñadores de 3D y VR experiencias con HTML sin tener que conocer WebGL. El primer lanzamiento público de A-Frame fue el 16 de diciembre de 2015. Ahora hay más de 75 contribuyentes en total. Beneficios
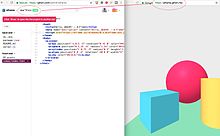
UsoToda una escena A-Frame puede estar contenida dentro de un archivo HTML incluyendo un solo archivo JavaScript.  <html>
<head>
<title>Hola, Mundo!</title>
<script src="https://aframe.io/releases/0.5.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>
Dado que A-Frame se basa en un patrón de sistema de componentes de Entity, bajo el capó, cada objeto en una escena es una entidad. Las entidades son objetos de marcador de posición generales. Los componentes son módulos componibles y reutilizables que se pueden conectar a entidades para agregar apariencia, comportamiento y funcionalidad. Los componentes se escriben en JavaScript y se pueden hacer para hacer cualquier cosa, y luego exponer una API declarativa a través de HTML. Aquí está un ejemplo de incluir un par de componentes de la comunidad para los sistemas de partículas y la física a través de scripts externos y, a continuación, se utiliza desde HTML <script src="https://unpkg.com/aframe-particle-system-component/"></script>
<script src="https://unpkg.com/aframe-physics-system/"></script>
<a-entity
geometry="primitive: box"
material="color: red; metalness: 0.5"
dynamic-body="mass: 5"
light="type: point; intensity: 1.1"
particle-system
></a-entity>
Usos y trabajos seleccionadosA-Frame se utiliza para una variedad de aplicaciones y propósitos. La siguiente lista identifica usos y trabajos seleccionados.
ComunidadTodo en línea IDE soporte A-Frame como resultado de estar basado en HTML. Referencias
|
||||||||||||||||||||||||||||||||||||||||||||||||

